This is the Personal Portfolio Page for course CSIT 6000N at HKUST
I am YAN Zongxun, my student ID is 20908973 and my hkust email is zyanbe@connect.ust.hk
Here I am going to introduce our project, I personally named it as IntelliMed, which is came from the famous IDE IntelliJ.
Description of project
Our primary objective was to conceive and develop a comprehensive, all-encompassing medical service application tailored to address the diverse needs of individuals in the post-pandemic era. As the world gradually emerges from the throes of the global health crisis, it is anticipated that the demand for medical services will experience a substantial upsurge. Consequently, the necessity for a versatile and integrated application that amalgamates a multitude of functionalities, such as virtual consultations, seamless hospital appointment scheduling, convenient online pharmaceutical acquisition, access to various medical services, and an extensive repository of pertinent medical information, has become increasingly paramount. This pressing exigency served as the impetus for the inception of our innovative design concept.
As we delved deeper into the development of our comprehensive medical service application, we identified several key features and enhancements that would greatly benefit end users in the post-pandemic era. Our intention was to create a user-friendly platform with a sleek design and intuitive interface, enabling effortless navigation and efficient access to various services.
One of the core features we envisioned was a robust telemedicine module that would facilitate seamless virtual consultations with qualified healthcare professionals. This feature would prove invaluable in catering to the needs of patients who may face geographical or mobility constraints, as well as those who prefer to avoid in-person visits due to lingering concerns over contagious diseases.
Moreover, our application would incorporate a sophisticated appointment scheduling system that would enable users to effortlessly book, reschedule, or cancel appointments with their preferred healthcare providers, thereby streamlining the process and reducing the burden on both patients and medical staff.
In addition to these features, our application would offer a comprehensive online pharmacy platform, allowing users to browse, compare, and purchase medications from reputable sources. This feature would be complemented by an integrated prescription management system, ensuring that users would receive timely reminders for medication refills and dosage adjustments.
Furthermore, we sought to incorporate a diverse array of supplementary medical services, such as access to diagnostic test results, personalized health recommendations, and a vast library of educational resources covering a wide range of health topics. This would empower users to take control of their health and make well-informed decisions.
Lastly, we recognized the importance of safeguarding user privacy and ensuring data security. To this end, we implemented stringent security measures and employed state-of-the-art encryption technologies to protect sensitive personal information and maintain user confidentiality.
In conclusion, our innovative and versatile medical service application is meticulously designed to cater to the evolving needs of individuals in the post-pandemic era, fostering greater accessibility to healthcare services, promoting user empowerment, and ultimately contributing to the betterment of public health.
Goal of Project
In our endeavor to create a versatile mobile application tailored for the post-pandemic era, we have identified several crucial requirements that must be addressed to ensure optimal user experience and satisfaction. These requirements encompass both the user interface (UI) and the core functionalities of the application.
User Interface and Interaction: To deliver a seamless and enjoyable user experience, we place significant emphasis on the development of a user-friendly UI, characterized by an aesthetically pleasing design, intuitive navigation, and efficient organization of information. By incorporating fast response times, we aim to minimize latency and provide users with a smooth and consistently satisfying experience. Furthermore, our application will utilize advanced algorithms to offer targeted content recommendations, thereby personalizing the user experience and presenting relevant information based on individual preferences and needs.
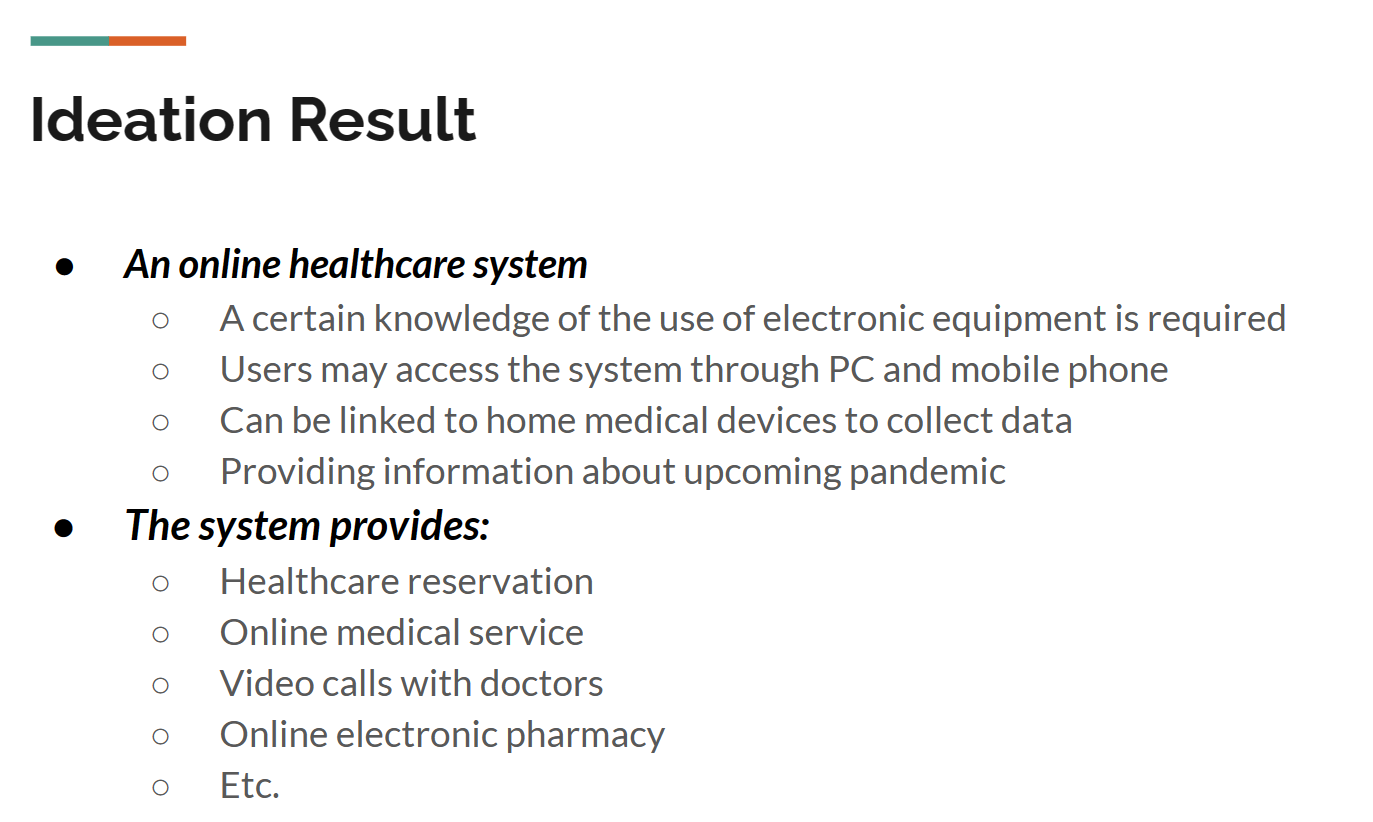
Functionality: In terms of features, we aspire to develop a comprehensive and integrated solution that caters to a wide array of medical needs. The following key functionalities will be embedded within our mobile app:
Online Consultation: Our app will facilitate virtual consultations, enabling users to connect with healthcare professionals from the comfort of their homes.
Hospital and Department Recommendations: Leveraging a powerful recommendation engine, our app will provide users with tailored suggestions for healthcare facilities and specialized departments based on their specific medical conditions and preferences.
Doctor Appointments: Our app will streamline the appointment booking process, allowing users to seamlessly schedule, reschedule, or cancel appointments with their preferred healthcare providers.
Online Medicine Shopping: Integrating a comprehensive online pharmacy platform, users will be able to browse, compare, and purchase medications from trusted sources with ease.
Medical Advice: Our app will offer access to a wealth of medical advice and educational resources, empowering users to make informed decisions regarding their health and wellness.
By addressing these requirements and combining a user-centric interface with a robust set of functionalities, we aim to develop a mobile application that not only meets but exceeds the expectations of users in the post-pandemic era.
Learning and Execution Processes
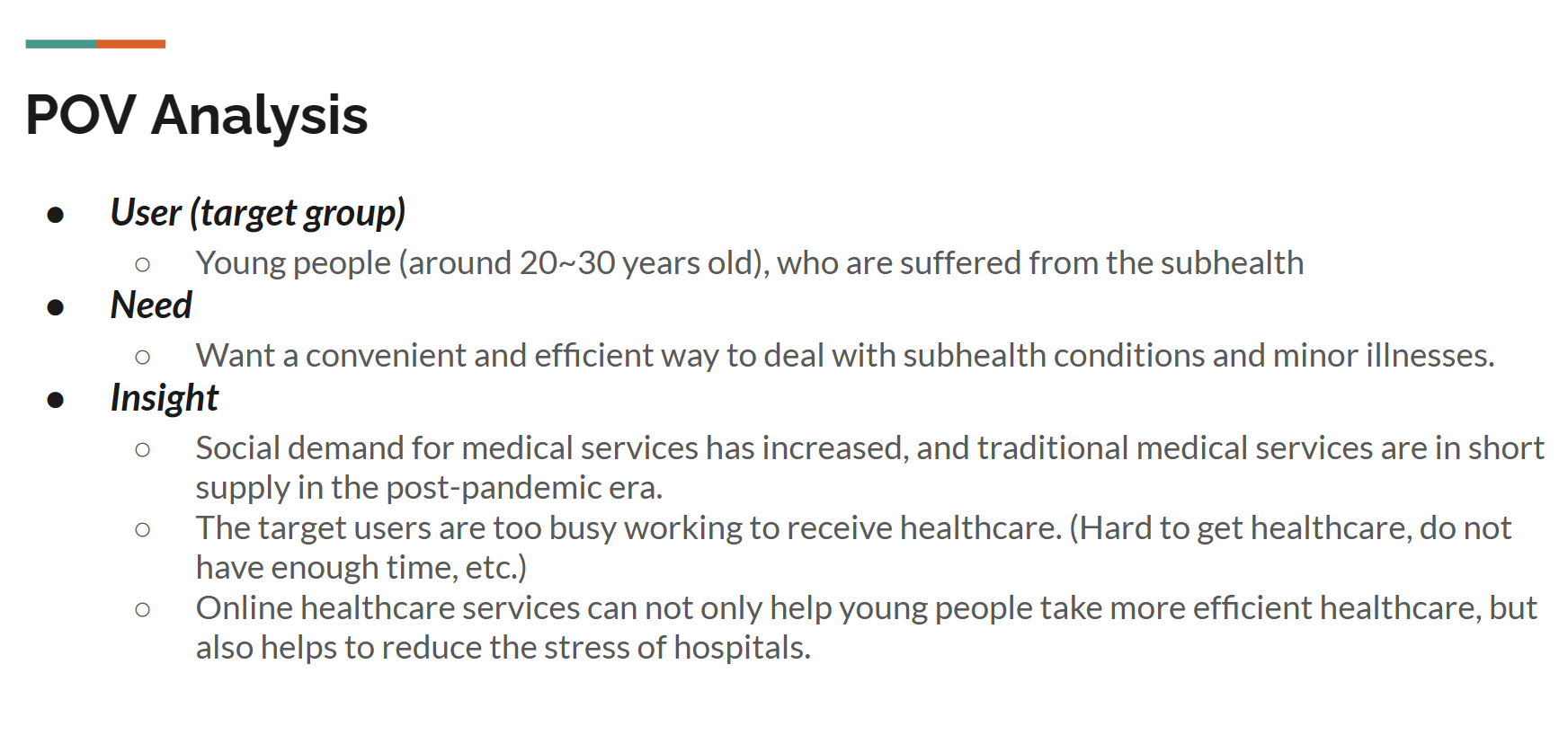
Step 1: POV analysis
To gain a comprehensive understanding of our target user group and effectively cater to their needs, we have conducted a Point of View (POV) analysis. This analysis enables us to identify and address the unique perspectives, pain points, and preferences of our users, thereby refining our application to better align with their expectations. The results of our POV analysis are as follows:

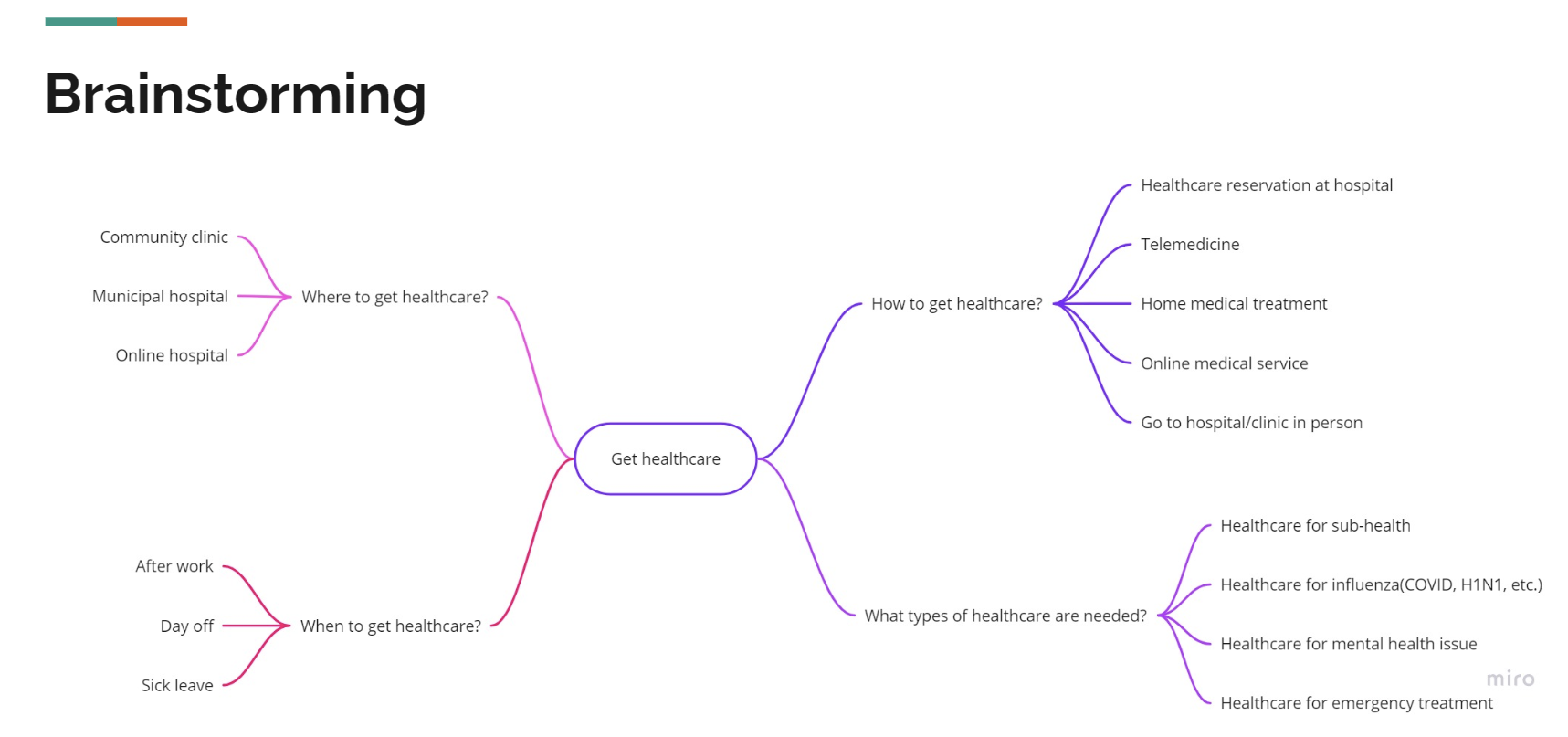
Step 2: Brainstorming
Following our POV analysis, we conducted a collaborative brainstorming session to discuss the various issues related to access to healthcare. The objective of this session was to identify specific design directions that address these challenges and improve user experience. During the brainstorming process, we discussed a range of ideas and potential solutions.

Step 3: Speed Dating
After conducting the brainstorming session, we utilized the speed dating method to test our ideas by gathering valuable feedback from a select group of close friends. We posed questions related to their views on healthcare and how access to healthcare had changed before and after the epidemic. The insights we gained from their responses are summarized below:

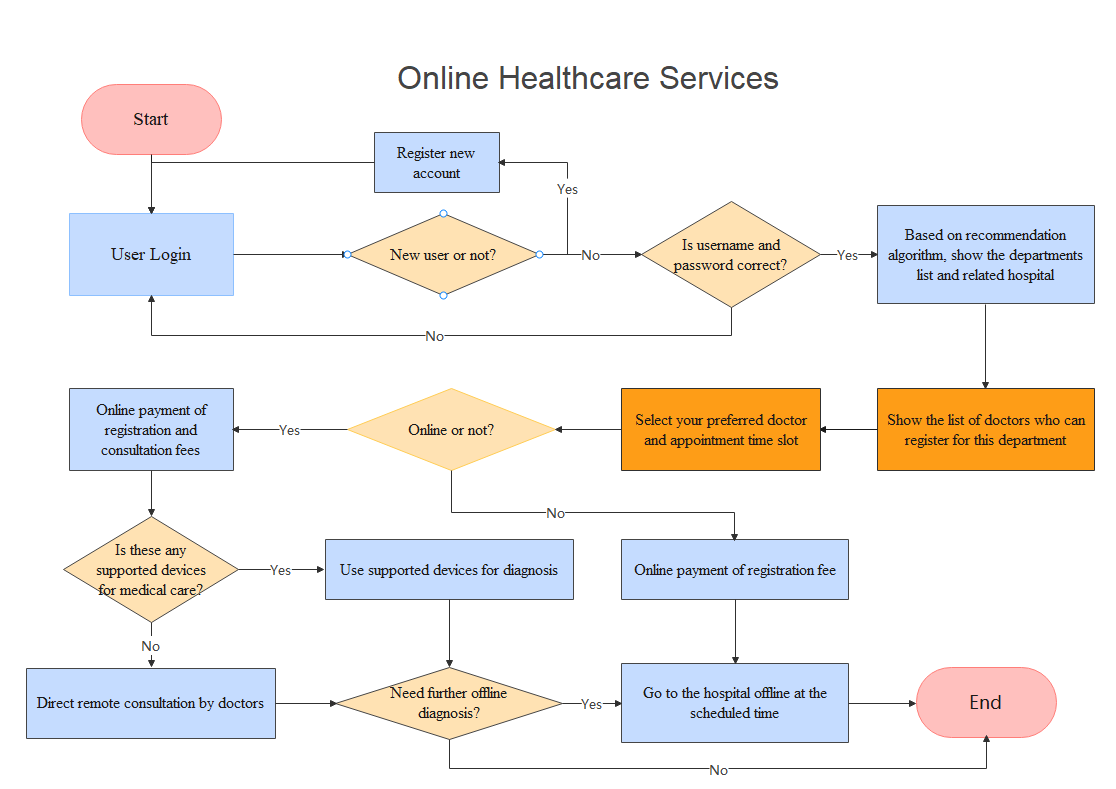
Step 4: Analysis of the process of application
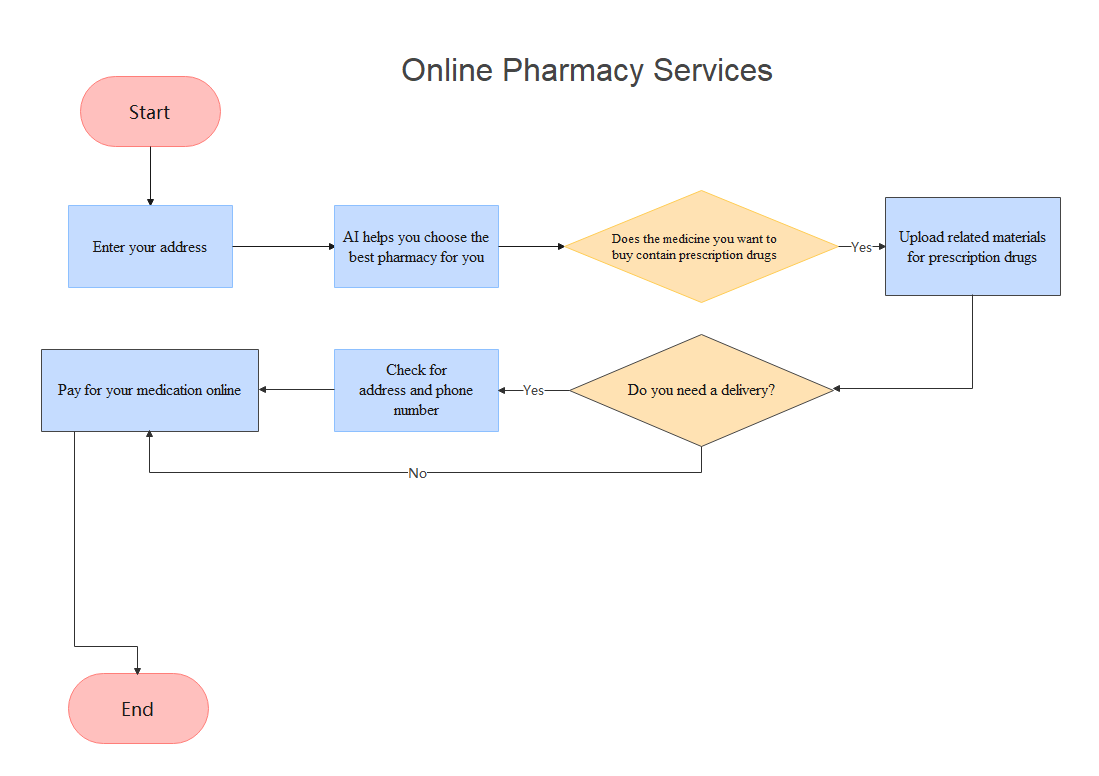
Before diving into the design of my app, it’s indeed essential to conceptualize the user flow and create flowcharts to ensure a user-friendly and logical experience. Below are the flowcharts for two main functions: online healthcare services and online pharmacy services.


These flowcharts provide a clear and concise visual representation of the user’s journey through the two main functions of your app. By carefully considering and refining each step in the process, you can create a seamless and intuitive experience that caters to the needs of your target user group in the post-pandemic era.
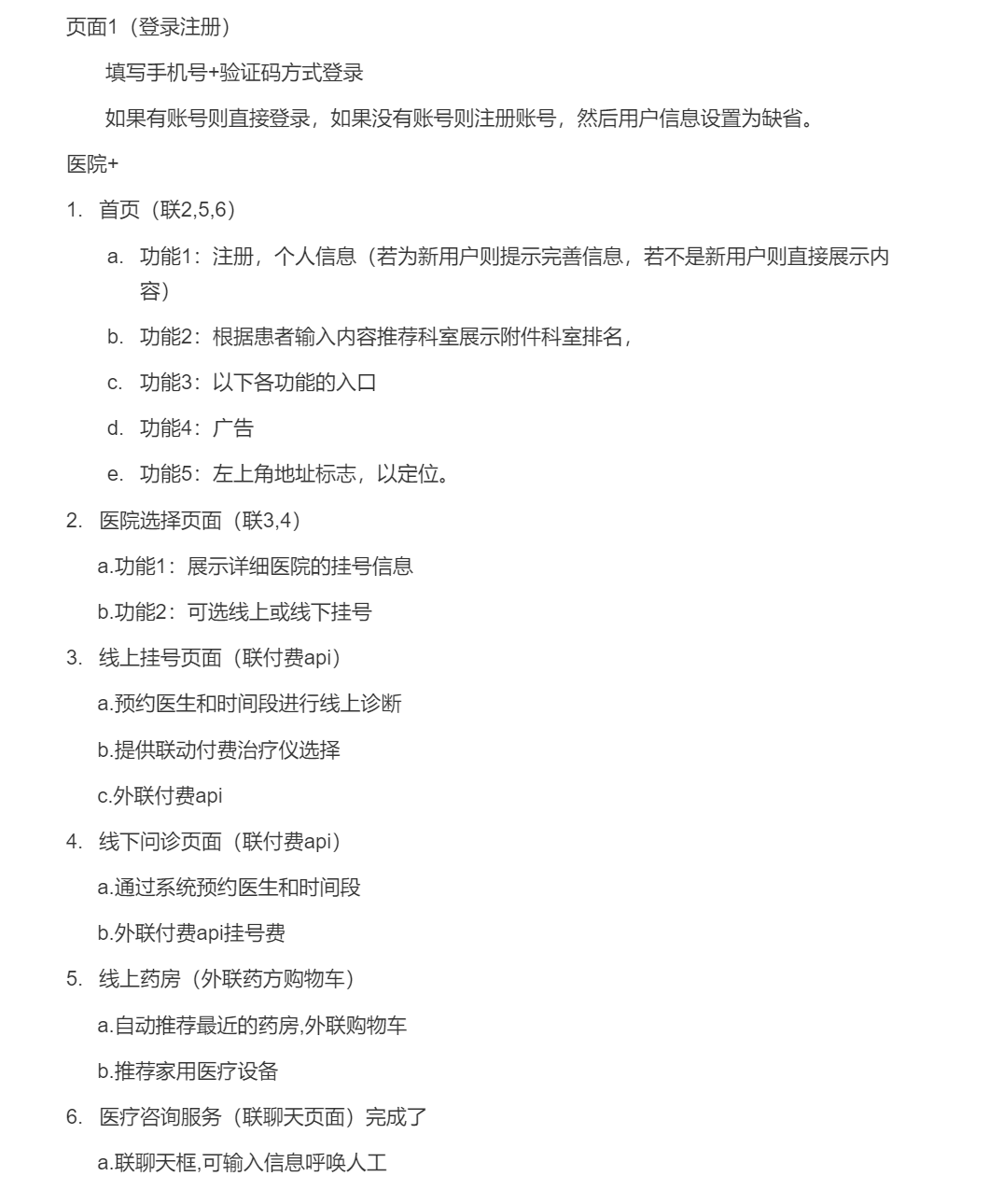
Step 5: Analysis of the distribution of functions on pages and links
When designing the app, it’s crucial to carefully organize the functions and ensure an intuitive layout with seamless navigation between pages. By learning from great designs and incorporating their ideas, you can create a user-friendly and effective healthcare app. Below is the analysis document outlining the distribution of functions across various pages and the connections between them:

By carefully distributing the functions across various pages and ensuring seamless connections between them, you can create an intuitive and user-friendly healthcare app that effectively meets the needs of my target user group in the post-pandemic era.
Step 6: UI/UX Design
As I have mentioned the importance of organizing functions and ensuring an intuitive layout with seamless navigation, I’ll provide an analysis document that outlines the distribution of functions across various pages and the connections between them in a healthcare app:

My responsibility and achievement
Phase 1
- Participate in discussion on deciding what kind of application we want to design.
Phase 2
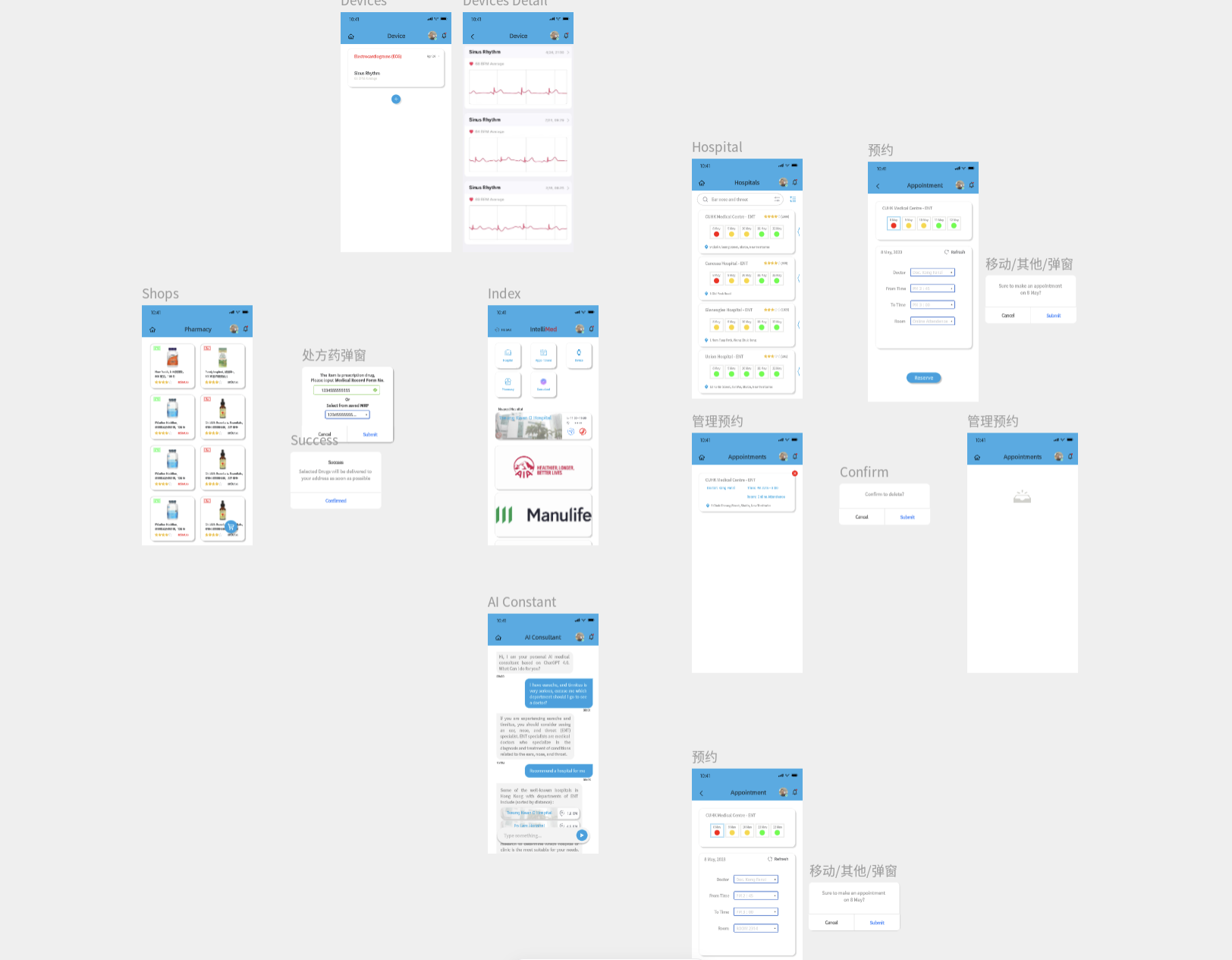
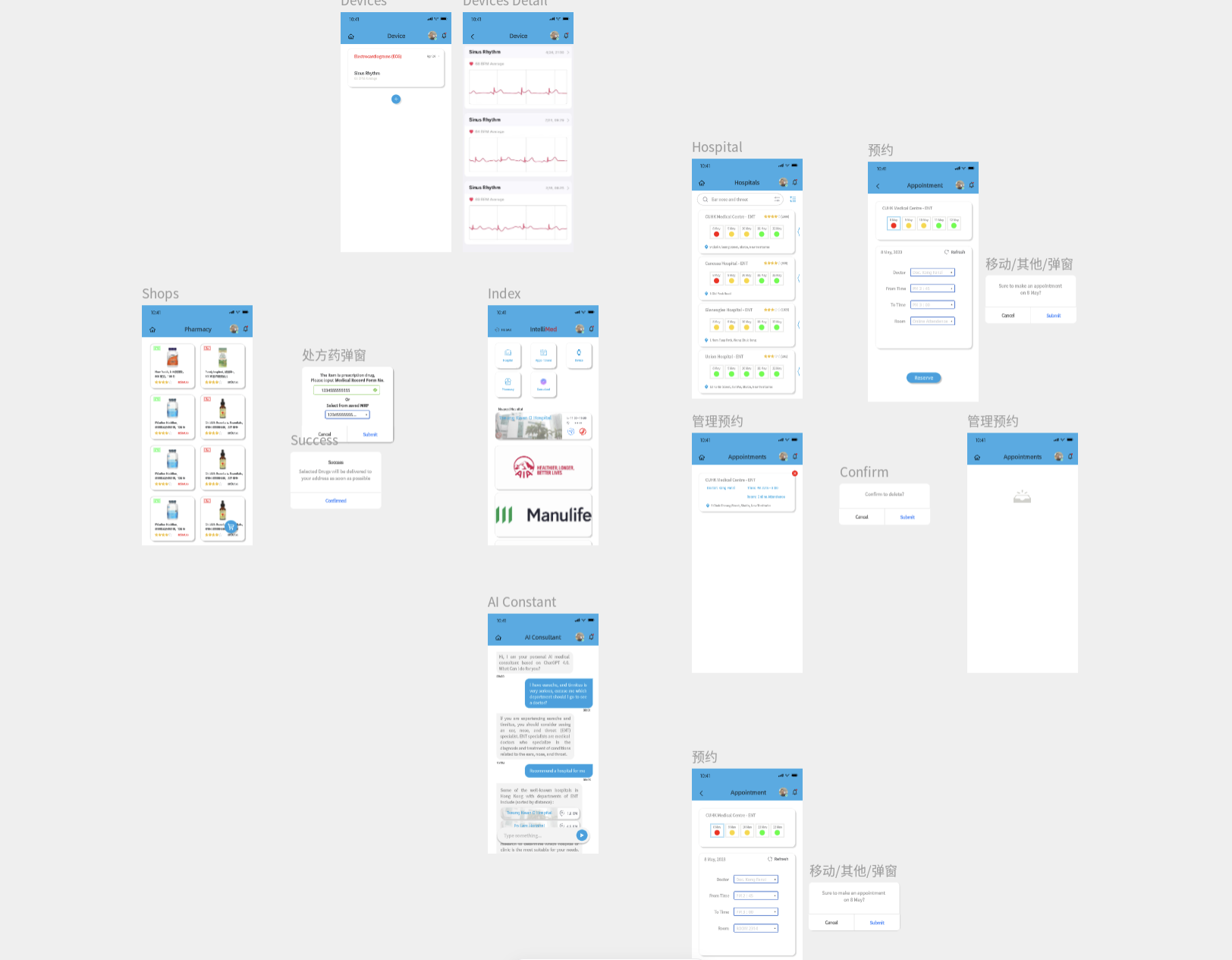
- All UI/UX design is done by me including the prototype logics. (View Link)
Design:
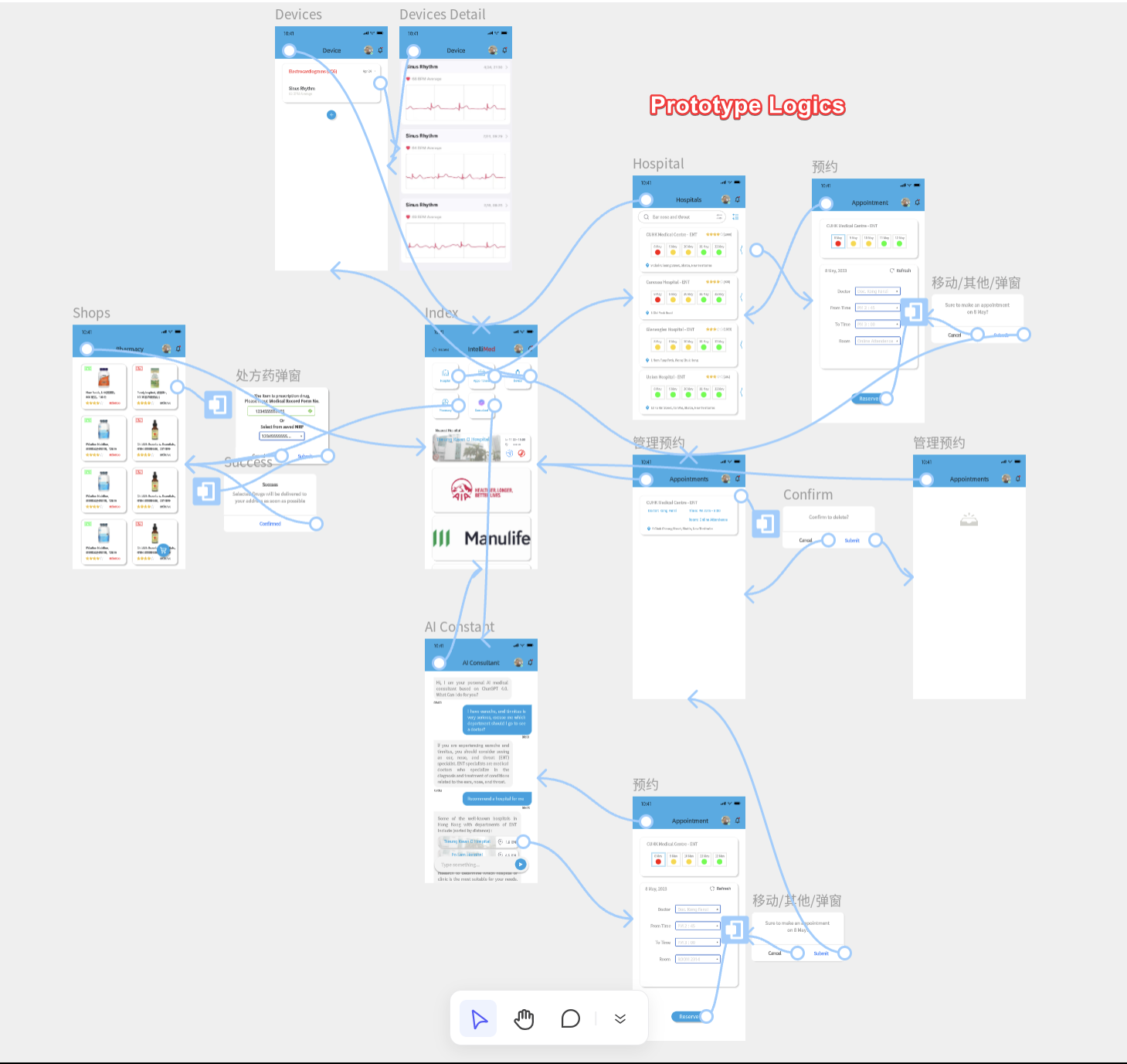
Prototype Logics:
Personal Reflection
1. Innovative Product Design and Demand Analysis Strategies
Expanding upon the Point of View (POV) analysis and brainstorming techniques acquired in the academic setting, this stage emphasizes the importance of swiftly examining user requirements and determining the appropriate product positioning. This systematic approach ensures a comprehensive understanding of the target audience’s needs and expectations, thereby facilitating the development of an effective and well-rounded product.
2. Meeting User Expectations: In-Depth Understanding and Application
In order to effectively address the needs and preferences of users, the speed dating method is employed as a means of gathering valuable feedback. This approach enables a more profound understanding and visualization of user needs, while simultaneously refining one’s command of the technique. Consequently, the insights derived from these interactions can be utilized to tailor the product according to user preferences.
3. Human-Computer Interaction Design Practices and Principles
Acquiring practical experience in envisioning application functionality and relationships is crucial to the development of user-centered designs. This stage emphasizes the creation of user-friendly interfaces that adhere to the core principles of User Interface (UI) design, as presented in the academic context. Through hands-on practice, designers can refine their skills and create intuitive, accessible, and aesthetically appealing interfaces that facilitate seamless interaction between users and technology.
4. The Crucial Role of Team Collaboration and Communication in Product Design
Acknowledging the pivotal role of teamwork and communication in the realm of product design is essential for success. This stage focuses on nurturing the ability to collaborate effectively with fellow team members, enabling the efficient exchange of ideas and the comprehension of diverse perspectives. By honing these skills, designers can foster a productive and harmonious work environment that ultimately leads to the creation of superior products that cater to the needs and preferences of a wide range of users.
5. The Evolution of User Experience: Integrating Data-Driven Insights and Empathy
In this era of rapid technological advancement, user experience (UX) has emerged as a critical factor in product development. By integrating data-driven insights and empathy, designers can create more intuitive and engaging products that cater to the diverse needs of users. This approach ensures that products are not only functional but also emotionally resonant, resulting in higher user satisfaction and ultimately driving the success of the product in the market.